- A+
HTML5是Web开发者中最受欢迎的语言之一,强大的语言有能力生产高质量的万维网络内容。近三年来,HTML5发展迅速,新引进的HTML5技术更加出色。现代浏览器支持HTML5技术,如Chrome,Firefox,InternetExplorer等。今天,我们四五设计网小编将为您推荐十个HTML5动画工具,希望对您的工作有所帮助。
一、Mixeek。
Mixeek是一个免费的软件工具,可以用来设计和交互Web动画。该工具基于JavaScript、CSS和HTML5。Mixeek轻便易用,可以代替付费动画工具。

二、Animatron。
Animatron是一个直观的设计和发布编辑软件。您可以使用Animatron来设计内容,例如横幅,信息图表和创意动画(对于桌面电脑,移动设备和任何您可以选择的设备)。

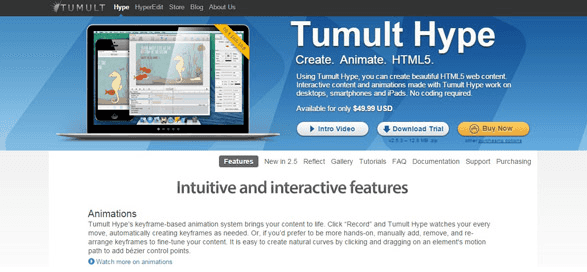
三、TumultHype。
您可以使用TumultHype创建美丽的HTML5Web内容。它创建的内容是互动的,具有很大的动画功能。您可以在桌面、智能手机和iPad上使用这个框架,它不需要您的编码知识。四五设计网www.45te.com

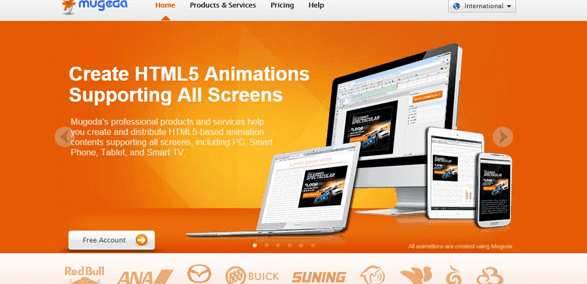
四、Mugeda。
Mugeda是许多创作工具包、广告商和代理商的首选,以释放他们的创造力,创建最好的媒体广告单元。该工具最著名的是创建高质量广告单元、横幅、插页广告、可扩展性和迷你游戏的能力。

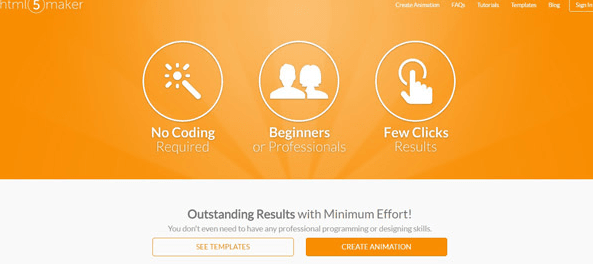
五、HTML5Maker。
HTML5Maker常用于构建滑块、横幅和用最小的努力创建令人印象深刻的图形。这个工具是免费的,不需要任何特殊的编程知识。

六、HippoStudios。
HippoStudios是一个很好的平台,可以创建强大的动画、游戏、演示、应用和多媒体网站。大多数浏览器和设备都支持使用HippoStudios创建的项目。设计学徒自学网www.sx1c.com

七、Sencha。
SenchaSpace是一个基于HTML和JavaScript应用的安全应用环境。该工具帮助组织简化了应用程序的开发、安全、维护和部署到桌面、平板和智能手机上。Sencha最著名的地方是它的安全性。

八、blysk
blysk是一个非常有用的动画工具。它为动画和网络设计提供了一个很好的平台,可以为网站和其他互联网项目构建直观的动画。手机游戏下载app.diuta.com

九、Radiapp。
Radiapp是一个强大的工具,常用于创建运行中的视频和图形。为现代网站提供实时图形编辑界面。

十、createjs。
Createjs是一个JavaScript库,用HTML5Canvas元素工作。最著名的地方是创建游戏、衍生艺术等图形工具。它为我们提供了伟大的图形体验。CAD自学网www.itk3.com

使用这些HTML5动画工具,相信能够帮助你在HTML动画设计上有一定的提升~还在等什么,赶紧下载使用吧~一起来感受它们的厉害之处~